
Therefore, when Chrome Debugging Protocol is used, WebStorm always starts a debugging session with in a new window with a custom user data. However, if Chrome is already started, a debugging port can't be opened for any new or existing Chrome instance that has the same user data. That happens because WebStorm uses Chrome Debugging Protocol and runs Chrome with the -remote-debugging-port option. As a result, the window looks unusual, for example, your bookmarks, the browser history, and the extensions are missing, which altogether breaks your development experience. You may notice that your debugging session starts in a new window with a custom Chrome user data instead of your default one. Starting a debugging session with your default Chrome user data To expand the suppression list, select Do not step into scripts checkbox and add the URL addresses to skip using and. Stepping page, specify the scripts to be skipped by the debugger.īy default, the debugger does not step only into library scripts.

On the Data Views page, configure advanced debugger options: enable or disable Inline Debugging, specify when you want to see tooltips with object values and expressions evaluation results, and so on. Open settings by pressing Control+Alt+S and navigate to Build, Execution, Deployment | Debugger | Data Views.

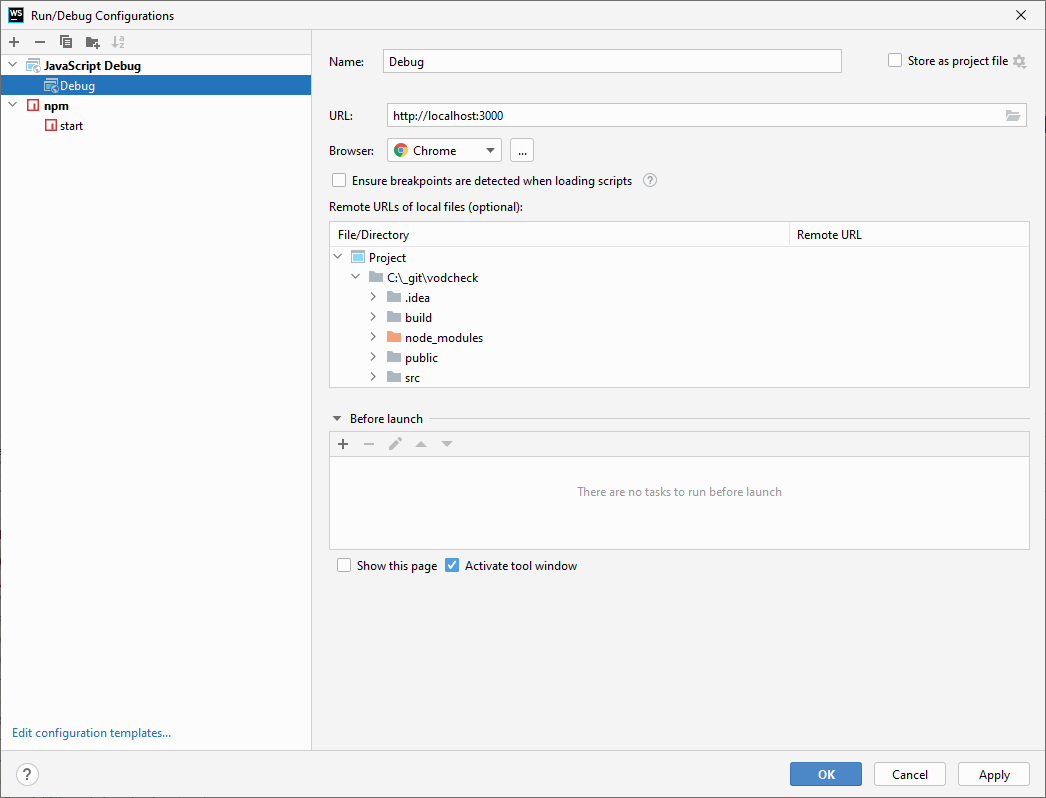
Suppress calls to the files on the built-in server from other computers or from outside WebStorm by clearing the Can accept external connections or Allow unsigned requests checkbox respectively.Ĭhoose the way to remove breakpoints, the default setting is Click with left mouse button. Open settings by pressing Control+Alt+S and navigate to Build, Execution, Deployment | Debugger. You can set the port number to any other value starting from 1024. By default this port is set to the default WebStorm port 63342 through which WebStorm accepts connections from services. In the Built-in server area, specify the port where the built-in web server runs. Press Control+Alt+S to open the IDE settings and then select Build, Execution, Deployment | Debugger. For more details about plugins, see Managing plugins. In the search field, type JavaScript Debugger. Press Control+Alt+S to open the IDE settings and then select Plugins. Make sure the JavaScript Debugger bundled plugin is enabled in the settings. To ensure successful debugging, it is enough to specify the built-in web server port and accept the default settings that WebStorm suggests for other debugger options. The built-in debugger starts automatically when you launch a debugging session. WebStorm provides a built-in debugger for your client-side JavaScript code.
Webstorm debug electron code#
Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers. "start": "cross-env WEBPACK_ENV=dev electron -inspect=5858 -remote-debugging-port=9223. I've modified the package.json file dev and start lines to: "dev": "concurrently -raw -kill-others \"npm run %NODE_DEBUG_OPTION% dev-server\" \"npm run %NODE_DEBUG_OPTION% start\"", I can't say for sure how far into the start-up it gets before failing. the Election window appears but terminates before it is completely rendered. "start": "cross-env WEBPACK_ENV=dev electron. "dev-server": "webpack-dev-server -hot -inline", I can't put complete code here but I would start the application with:Īnd this is the relevant part package.json in the root folder of the application but WITHOUT any debugging options specified: "dev": "concurrently -raw -kill-others \"npm run dev-server\" \"npm run start\"",
Webstorm debug electron windows#
I also have to work on Windows so I'm facing having to deal with inadequate tools to determine if Electron is listening on a port. I've also used this and this to try and attach a debugger but to no avail. I've also tried setting up a run time configuration in WebStorm itself which works as far as starting Electron but terminates with the error 'connection refused'. I have tried starting Election with the -inspect option as detailed here but cannot attach WebStorm to it.
Webstorm debug electron how to#
I want to be able to do the same with the Electron application but I haven't been able to work out how to do this.

This allows me to dynamically add breakpoints without modifying code in IntelliJ. I use IntelliJ IDEA for Java development/debugging and have WebStorm for which I want to debug the JS application.Īs a Java developer I am used to starting the JVM/Tomcat/OSGi container in debug mode to which I can attach IntelliJ as my debugger. I'm a Java developer but I have to try and debug a Node based application which runs inside Electron.


 0 kommentar(er)
0 kommentar(er)
